
Wordpress-те html5 анимациясын қалай қосуға болады. WordPress және Tumult Hype көмегімен тиімді блог жазбалары үшін анимациялар жасаңыз. Неліктен анимациялық GIF файлдары WordPress-те статикалық кескіндерге айналады?
Сайтқа арналған анимацияпайдаланушылардың назарын беттің әртүрлі бөліктеріне аударады. Оны өнімдер үшін пайдалануға немесе әрекетке шақыру түймесін бөлектеуге болады. Анимация « өмірге келеді” бетті жылжытқанда, бұл мазмұнның көрсетілімін қызықты, жанды, тартымды және прогрессивті етеді.
CSS анимациясы бейне және флэш элементтеріне қарағанда әлдеқайда жеңіл; ол өте жылдам жүктеледі және қазіргі заманғы браузерлердің көпшілігінде қолдайды.
WordPress тақырыбына анимацияларды қолмен енгізуге болады. Оның қаншалықты оңай екенін көрейік CSS анимациясын қосыңыз WordPress сайтыңызға.
CSS Animate IT плагинін орнату
Біз арнайы плагинді қолданамыз. Ол мүмкіндік береді CSS анимациясын жасаңызвизуалды редактор арқылы HTML сайты үшін.
Ресми веб-сайтта плагинді орнатыңыз және іске қосыңыз Оны анимациялаңыз.
Осыдан кейін жаңа жазба жасаңыз және сіз көрнекі редактор тақтасында «Анимациялаңыз! ":
Оны басқан кезде қалқымалы терезе пайда болады, онда сіз өзіңізді орнатуға болады CSS анимация стилі. Плагин көптеген әсерлерді қолдайды, сондықтан сізде көптеген таңдау болады:

Сайтқа анимацияны қоспас бұрын оның стилін таңдау керек. Осыдан кейін анимацияның кешігу уақытын және оның ұзақтығын таңдау керек. Соңында анимацияны іске қосатын әрекетті таңдау керек.
Плагин үш опцияны ұсынады: тінтуірді басу, тінтуірді жылжыту немесе бетті айналдыру:

Анимацияны алдын ала қарау үшін «Анимациялау» түймесін басыңыз.
Содан кейін анимацияны постқа немесе бетке қосу үшін «Кірістіру» түймесін басыңыз. Сіз плагиннің жазба редакторында мысал мәтіні бар қысқа кодты қосқанын байқайсыз:

Қысқа кодтың ішіндегі мазмұнды алып тастап, оны өзіңіздің мәтініңізбен, кескіндеріңізбен немесе жандандырғыңыз келетін басқа нәрселермен ауыстыруыңыз керек:

Бұл мақала сізге мұның қаншалықты оңай екенін білуге көмектесті деп үміттенеміз WordPress-те веб-сайт үшін анимация жасаңыз.
Мақала ұнаса, өз пікіріңізді жазуды ұмытпаңыз. Сізден бірнеше сөз, ал меннен мойындау іздеу жүйелеріМен қалыпты адам мақалаларын жазамын. Алдын-ала рақмет!
Анимация эффектілері - бұл WordPress сайтыңызға сәлемдесу тұлғасын қосу үшін пайдалануға болатын тамаша шешім. Олар сондай-ақ веб-сайтыңыздағы маңызды ақпаратқа назар аудару және конверсияны арттыру үшін UX деңгейін жақсарту үшін пайдаланылуы мүмкін. Сонымен қатар, мұндай әсерлер сіздің жобаларыңызға құндылық қосады және трафикті арттырады, сондықтан пайдалы WordPress плагиндері туралы білу маңызды, осылайша сіз оларды сайтыңызға анимациялық әсерлерді қосу үшін пайдалана аласыз. Біз арнайы сіз үшін тамаша таңдау жасадық.
Бұл SVG қысқа кодтары арқылы таңғажайып мәтін әсерлерін жасауға мүмкіндік беретін өте пайдалы WordPress плагині. Сіз оны брендтің сәйкестігін нығайту, әрекетке шақыруларды көрнекі түрде жақсарту немесе жақсырақ дизайн жасау арқылы креативті болу үшін пайдалана аласыз. Мұның барлығын SVG мәтінімен жасауға болады, оны кез келген суретті өңдеу бағдарламалық құралын пайдалануды қажет етпей, өзгертулер енгізгіңіз келген кезде өңдеуге болады. Бұл пайдалану өте оңай плагин, оның көмегімен түстерді араластыруға, қаріптерді, толтыруларды және сүзгілерді біріктіруге болады. Бұл пайдаланушылардың назарын мазмұныңызға аударатын бірегей мәтін әсерін жасауға көмектеседі.
Бұл веб-сайтыңызда жақсы анимация жасағыңыз келсе пайдалануға болатын плагин, себебі оның қалаған әсерге оңай қол жеткізуге көмектесетін тамаша мүмкіндіктері бар. Animate Бұл WordPress сайтыңызға CSS3 анимацияларын оңай қосуға көмектеседі. Оның таңдауға болатын 50-ден астам түрлі анимацияларды қамтитын бір бумада Animo.js және Animate.css кітапханалары бар. Меңзерді апару, айналдыру және басу сияқты әртүрлі пайдаланушы әрекеттері үшін қалаған анимацияларды қосуға болады. Ең жақсы бөлігі - бұл толығымен тегін.
Бұл плагин арқылы мазмұн жүктеліп жатқанда сайтыңызда көрсетілетін анимациялардың кең ауқымын таңдауға болады. Жүктеп алу аяқталғаннан кейін анимация автоматты түрде жоғалады. Плагин параметрлерін пайдаланып түстерді оңай реттей аласыз немесе қалауларыңызға сәйкес үлкен әсерге қол жеткізу үшін өзіңіздің CSS-ті пайдалана аласыз.
Тегін пайдалануға болатын тамаша плагин. Ол бірнеше CSS3 анимацияларымен және өту әсерлерімен бірге келеді, олар сіздің дизайныңызды өзіңіз қалағандай етіп жасайды. Бұл плагинді пайдалану арқылы сіз өзіңізге қол жеткізесіз WordPress бетіәрқашан тиімді анимация мәнерлерімен жүктеледі. Плагинде әртүрлі анимациялық әсерлер бар, соның ішінде өшуі, төмендеуі, жоғары, солға және оңға, сондай-ақ айналдыру және т.б.
Плагинді беттеріңізге және жазбаларыңызға анимациялық прогресс жолағын қосу үшін пайдалануға болады. Жолақтар қысқа код арқылы қосылады. Содан кейін олардың түсін, мәтінін, пайызын және енінің параметрлерін теңшей аласыз. Артықшылығы - бұл плагин барлық браузерлермен үйлесімді. Оның ең жақсы ерекшелігі - ол толықтай жауап береді, жоғары теңшеуге болады және пайдалану өте оңай, өйткені сізге бір қысқа кодты пайдалану қажет.
Бұл WordPress сайтыңызға немесе блогыңызға CSS3 ауысуларын автоматты түрде қосқыңыз келсе, қолдануға тұрарлық плагин. Сілтемелеріңіз қалыпты және қозғалмалы күйлер арасындағы анимациялық ауысуларды алады. Бұл плагинді пайдалану толығымен тегін және оған Chrome, Internet Explorer 10, FireFox, Opera және Safari сияқты барлық негізгі браузерлердің соңғы нұсқалары қолдау көрсетеді. Бұл жылдам және қолжетімді шешімді қажет ететін веб-дизайнерлер үшін ең жақсы таңдау.
Анимацияны пайдаланып сөйлемдегі сөзді немесе сөздерді айналдыруға мүмкіндік беретін қарапайым функциясы бар өте пайдалы плагин. Оның көмегімен сөйлемге бірнеше сөз қосуға болады, олар CSS3 анимация эффектілері арқылы кездейсоқ өзгереді. Мысалы, сөйлемдегі бір сөзді өзгерткіңіз келсе, сізде таңдауға болатын бес анимация стилі бар және қаріп түсі мен өлшемін өз қалауыңыз бойынша орнатуға болады.
Бұл беттердегі, жазбалардағы немесе веб-сайт виджетіндегі қысқа кодтарды пайдаланып кез келген мәтінге анимация қосуға мүмкіндік беретін тегін плагин. Оның көмегімен мәтіндік анимацияларды тікелей тақырыптық файлдарға қосу үшін PHP кодын пайдалануға болады. Бұл плагин Textillate.js сценарийінің қуатын пайдаланады. Оны пайдалану оңай, өйткені сценарийлер мен стиль файлдарын қоса, көп уақыт жұмсаудың қажеті жоқ. Сізге тек қана пайдаланатын анимациямен қысқа код жасап, оны постыңызға қою жеткілікті. Easy Textillate animate.css, textillate.js және lettering.js кітапханаларын пайдаланады.
Бұл плагин бет шарлауына тегіс айналдыру әсерлерін қосу үшін CSS ID элементтерін пайдаланады. Сіз орамның ұзақтығын және жеңілдетуді орната аласыз, өйткені таңдауға болатын 30-дан астам жеңілдету түрі бар. Плагин тік және көлденең айналдыруға қолдау көрсетеді және жеке сілтемелер үшін қарсы салмақтарды конфигурациялауға болады.
Бұл қарапайым, заманауи және өте стильді плагин, ол сіздің суреттеріңізге аздап өмір қосады. Сізге жай ғана WordPress медиа кітапханасынан суретті таңдау керек, содан кейін ол үшін пайдаланғыңыз келетін жылжыту әсерлерін теңшеу керек. Бұл әрекетті орындағаннан кейін суретті өз қалауыңыз бойынша постқа немесе бетке енгізіңіз. Нәтиже – бизнес имиджіңізді жақсартатын кескіндерге тартымды әсерлер. Қысқа код генераторы да қосылады.
Іске сәт!
Егер jQuery үстелге әкелген орасан зор технологиялық жетістіктер болмаса, веб дәл қазір қайда болар еді? Біз ES6 шығарылымы және ұнатулары арқылы анағұрлым жергілікті JS ортасына біртіндеп көшкен сайын, біз жұмыс үрдістерімізде қолданатын жаңа фреймворктарға қатысты жаңа және ескі jQuery әдістерін пайдалануды үйренеміз. Он жылдан астам уақыт артта қалды, jQuery бұрыннан жасалған ең дәйекті JavaScript кітапханасы болып қала береді. Бұл веб-тәжірибені динамикалық етуде тамаша жұмыс істейді. Бұл махаббат хаты алдыңғы қатарлы әзірлеушілердің осы кітапханаға берілгендігінің тамаша үлгісі болып табылады. Бұл оның адамдарға қаншалықты қуаныш сыйлағанын көрсетеді.
JavaScript сияқты, jQuery әрқашан дамып отырады. JQuery 3, кітапхананың неғұрлым заманауи, оңтайландырылған нұсқасы бар. Ол өнімділікті жақсартуды, жаңа мүмкіндіктерді және динамикалық вебті құрудың басқа жолдарын ұсынады. Төмендегілердің түпкі jQuery-ге дейін түбірі бар: , .
Енді посттың өзекті тақырыбына көшейік: jQuery анимациялары. Анимациялық веб тез танымал болып келеді. Анимациялар вебті динамикалық және интерактивті етеді. Көптеген жолдармен олар сіздің веб-мазмұныңызбен әрекеттесу кезінде пайдаланушылардың назарын арттырады. Анимациялық элементтерді және басқа веб-дизайнға қатысты интерфейстерді нөлден жасау қиын, тіпті ауыр болуы мүмкін. Мұнда көмектесетін нәрсе - басқалардың jQuery анимацияларымен не істеп жатқанын және UI-ді интерактивті тәжірибеге айналдыру процесі туралы бөлісетін нәрселердің қысқаша мазмұны. Әрине, бұл көп жұмысты қажет етеді, бірақ jQuery ілгерілеген сайын нәрселерді жасау міндеті әлдеқайда тиімді және тиімді болады.
Веб-дизайнда жаңа заттарды салу құрылымы екі түрлі бөлікке бөлінеді. Біріншісі - белгілі бір тілді үйренуге және оның шегінен шығуға бағытталған жер асты әзірлеушілер. Екіншісі - бірегей анимациялар сияқты бірегей және ойынды өзгертетін мазмұнды жасау үшін қажетті ресурстары бар үлкен корпорациялар мен бизнес. Мысалы, Twitter анимациялық жүрек белгішесін пайдаланады. Бұл үлкен мәселе, себебі миллиондаған адамдар Twitter-ді пайдаланады. Адамдардың үлкен көлемі осы анимацияларға ұшырағандықтан, сіз веб-сайтта динамикалық көрнекі мазмұнды пайдалану қауіпсіз және пайдаланушылардың оны бағалайтыны туралы идея аласыз. Бұл демонстрацияда Tympanus тосын әсерге ие интерактивті анимацияларды жасау үшін mo.js кітапханасын (келесі) қалай пайдалану керектігін бейнелейді.
Жүктеп алу
mo.js (қозғалыс) - дизайнерлердің вебке арналған анимацияларды жасау тәсілін өзгерткісі келетін JS кітапханасы. Шынымды айтсам, тек бірнеше демонстрациялар бар, бірақ демонстрациялардың өзі үлкен ұқсастықтарды көрсетеді, мазмұны веб-сайтқа қарағанда теледидар қорабында көбірек көрінеді. mo.js көмегімен веб-мазмұн кенеттен жоғары реттелетін болады. Ол сондай-ақ анимацияларды пайдалану арқылы бай және заманауи аудиторияға көбірек көрінеді. Кітапхана анимацияларды әзірлеуді жеңілдететін икемді API көмегімен жылдам және тегіс өнімділігімен ерекшеленеді. Ол модульдік өңдеуді қолдайды, бұл сізге кітапхананың қажетті бөліктерін ғана пайдалануға мүмкіндік береді. Жоба ашық бастапқы болып табылады және қоғамдастықтың кері байланысын ынталандырады. Бұл осы анимация кітапханасының жаңа және сенімдірек нұсқаларын жылдамырақ шығаруға әкеледі.
Жүктеп алу
Стартаптар мен шағын бизнес заманауи даму мүмкіндіктерімен ілгерілеуде. Осылайша, біз үнемі веб-сайт мазмұнын көрсетудің жаңа әдістеріне тап боламыз. Параллакс алғаш рет пайда болған кезде бұл үлкен нәрсе болды. Қазір әзірлеушілер барлық беттерді интерактивті және бір-бірімен ағынды ету жолын ойлап жатыр. Әсер Polaroid стек деп аталады, ол жоғары және төмен жылжу кезінде бет бойымен қозғалатын кескіндер торы. Мысалы, Polaroid стек фокусты жоғалтпай бір элементтен келесі элементке өтуі мүмкін. Көптеген веб-сайттар бұл әдісті қолданады. Tympanus командасы осы әдісті қолданатын белгілі бір стартапты қарастырады және сіздің веб-сайтыңызға/жобаңызға бірдей әсерге қалай жетуге болатынын егжей-тегжейлі түсіндіреді.
Жүктеп алу
Материалдық дизайн экспозициясы минут сайын өседі. Ол мазмұнмен ойнаудың көптеген жолдарын ұсынады. Жақсы JS және CSS комбинациясы арқылы нәтижелер шынымен ойынды өзгертуі мүмкін. Бұл заманауи әзірлеушілер үшін өте тартымды. Бхакти Әл Акбар «Материалды айналдыру анимациясын» кодтады, бұл материалды дизайнда құрастырылған айналдыру эффектісі, ол алдымен сіз көргіңіз келетін мазмұнның тақырыбын көрсетеді, содан кейін сол тақырыптың нақты мазмұнын ашатын қарапайым слайд түймешігін ұсынады. Бұл жаңа мазмұнды зерттеудің қызықты тәжірибесін жасайды. jQuery - бұл керемет тіл.
Жүктеп алу
Неғұрлым тезірек, соғұрлым жақсы немесе кем дегенде, соғұрлым тегіс, соғұрлым жақсы! Smooth — қазіргі CSS3 сипаттарының басқа атауы, сонымен қатар HTML5. Тегіс веб-сайттарды ерекше етеді. Бұл алдыңғы қатарлы әзірлеушілер ұмтылуды жалғастыруда. Elastic Circle слайдшоуы бүгінгі таңдағы ең тегіс слайд-шоу болуы мүмкін. Ол назарды жоғалтпай немесе пайдаланушыға кез келген басқа қолайсыздықты тудырмай, элементтерді жылдам жылжытады. Біз бұл слайд-шоуды жұмыс үстелі және мобильді сайттар үшін тамаша балама ретінде көреміз. Осы тамаша jQuery анимация әсерін толығымен зерттеу үшін сізге толық бастапқы кодты жүктеп алу қажет.
Жүктеп алу
jQuery статистикаға, аналитикаға және талдауға қатысты кез келген нәрсемен жұмыс істейтіндер тарапынан жоғары бағаланады. jQuery бұл аймақтарда шынымен жарқырайды. Ол белгілі бір элементтерді өздерінің икемді нұсқаларында жасауға көмектеседі. Бұл ерекше код бөлігі бізді қызықтырды. Ettrics - бұл CodePen жүйесіндегі PRO пайдаланушысы, ол керемет нәрселермен бөліседі, әсіресе интерактивті жолақ графикасы, диаграммалар мен графиктеріңізді қуаттандыру үшін анимацияларды пайдаланудың жаңа әдісі. Интерактивті жолақ диаграммасы деректердің әртүрлі уақыт кестелерін біріктіруге мүмкіндік береді. Интерактивті әрекетпен (тінтуірді басу сияқты) белгілі бір жолақ диаграммасы туралы нақты деректерді ашыңыз. Бұл ойыншылар нәтиже статистикасына сүйенетін спорттық ойындар мен басқа ойындар туралы айтудың тамаша тәсілі.
Жүктеп алу
Бұл кітапхана веб-мазмұнды ауыстырудың және аударудың бірегей тәсілі болып табылады. Демонстрациядағы ашылмалы мәзір мазмұнды жандандыру тәсілдерінің 50-ден астам бірегей таңдауын ұсынады. Мұнда мұқият кодтау қажет, өйткені қарапайым анимация арқылы үлкен және динамикалық беттердің тез жүктелуі екіталай. Дегенмен, мұны кескін торларымен және галереялармен пайдаланғысы келетіндер алға қарай жүріңіз. Бұл ең жақсы интерактивті шешімдердің бірі.
Жүктеп алу![]()
Сегмент – әзірлеушілерге SVG жолдарын салуға және анимациялауға мүмкіндік беретін JavaScript класы. Бұл, өз кезегінде, оларға анимациялық SVG визуалды мазмұнды жасауға мүмкіндік береді. Бұл икемділігі мен пайдаланудың қарапайымдылығының арқасында қазіргі заманғы дамуда жоғары пайдаланылған кітапхана болды. Мұндағы оқулық сайтыңыздың шарлау мәзірінің анимациялық SVG белгішесін жасау үшін сегментті тікелей пайдалану жолын көрсетеді. Бұл кез келген веб-сайттың ең маңызды бөлігі. Осы оқулықтан өтіп, Segment + SVG қалай жұмыс істейтінін түсінгеннен кейін, анимациялық мазмұн қажет болатын басқа жағдайларды жеңе аласыз. Сонымен қатар, jQuery бұл процесті үздіксіз етеді.
Жүктеп алуPopmotion - JavaScript қозғалыс қозғалтқышы

Popmotion веб-дизайн жұмыс процесіне күрделі физиканы әкеледі. Дегенмен, олардың қалай жұмыс істейтінін түсіну қиын емес. Анимациялар, физика қозғалыстары және енгізуді қадағалау Popmotion веб-бетінде көруге болатын үш негізгі мысал болып табылады. Popmotion пайдаланушы интерфейсінің қозғалысын басқару үшін қолданылады. Оның CSS, DOM атрибуттары және SVG және SVG жолдары үшін жергілікті қолдауы бар. Оны сандық мәндерді қабылдайтын кез келген API арқылы пайдалануға болады. Бұл нақты мәселелер бойынша жұмыс істеуге болатын ең қызықты кітапханалардың бірі.
Жүктеп алу
jQuery-де түрлендірулер мен басқа да тамаша заттарға арналған өз анимациялық қозғалтқышы бар. Сонымен, DrawSVG бар екендігі таңқаларлық емес. Бұл SVG мазмұнының жолдарын анимациялауға арналған jQuery кітапханасы. Ол жеңіл және сізден жолдарды көрсетіп, қалғанын кітапханаға беруіңізді сұрайды.
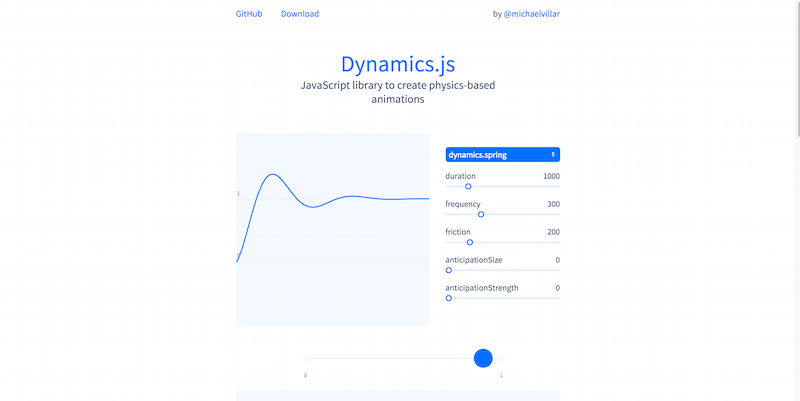
Жүктеп алуDynamics.js – физикаға негізделген анимацияларды жасауға арналған JavaScript кітапханасы

Dynamics.js – деректер зерттеушісі мен деректерді өңдеушілер тобына арналған өсіп келе жатқан кітапхана, бірақ нақты физикаға негізделген анимациялық қозғалтқышты қызықтыратын барлық адамдар. Кітапхананың авторы Майкл Вильяр ғаламторда физикаға қатысты анимациялар жасауға арналған супержұлдыз jQuery кітапханасына айналған қызықты қосымша жобаны жасады. Қандай жағдай болмасын, бұл кітапхана оған қамқорлық жасай алады. Dynamics.js CSS, DOM элементтері, SVG сипаттары және кез келген түрдегі JavaScript нысанының сипаттарын жандандыруға мүмкіндік береді. Мұндай динамикалық кітапханаларды табу қиын.
Жүктеп алу![]()
Біз Iconate.js әдісін жақсы көреміз, бұл бар қаріп белгішелерін біріктірудің, оларға бар JS эффектілерін қосудың және бірегей құралды/платформаны біріктірудің бірегей жолы. Iconate.js екі түрлі белгішені, бірінші белгішені және екінші белгішені таңдауға мүмкіндік береді, бұл сізге өшетін әсерлердің әртүрлі түрлерінің арасында таңдау мүмкіндігін береді, содан кейін оның қалай көрінетінін тексеруге мүмкіндік береді. Сонымен, сіз бірінші белгішені басқаннан кейін №1 белгішеден №2 белгішеге ауысқан кезде сөну әсері пайда болады. Бұл веб-сайтыңызда көрсеткілер мен түймелерді ауыстыру үшін әсіресе пайдалы болуы мүмкін.
Жүктеп алуD3.js – Деректерге негізделген құжаттар

Үлкен үмітті жоба ретінде басталған жоба барлық уақыттағы ең табысты JS жобаларының біріне айналды. D3 - нақты деректерге негізделген әртүрлі құжаттар түрлерін өңдеуге мүмкіндік беретін вебке арналған JS кітапханасы. Сізде қандай деректер болса да, D3.js көмегімен HTML5, CSS3 және SVG мүмкіндіктерін біріктіріп, браузеріңіз үшін керемет деректер экспозицияларын жасай аласыз. D3 деректерді әртүрлі жолдармен көрсету үшін пайдалануға болатын күрделі көрнекі құрамдастарды қамтамасыз етеді, бірақ кез келген тәжірибелі D3 пайдаланушысы бұл кітапхананың анимацияларға да көп көңіл бөлетінін біледі, құжаттама мен онлайн мақалаларды оқығанда анимациялық ауысуларды іздейді.
Жүктеп алу
Бір уақытта бірнеше оқиғаны жандандырғыңыз келеді, қалай екенін білмейсіз бе? Animatic.js әр элементке өзінің бірегей анимация параметрлері мен тәсілдерін бере отырып, бүкіл веб-сайтыңызды жандандыруға мүмкіндік береді.
Жүктеп алу
Спиннерлер мен жүктегіштер - бұл веб-сайтыңызды біршама жандандыратын, аздап жарқынырақ етудің оңай жолы. FakeLoader.js барлығына парақтан бетке өту ретінде қосуға болатын қарапайым жүктегіштер мен айналдыру құрылғыларына қол жеткізуді қалайды. Бұл кітапхананы біріктірудің қызықты бөлігі соншалықты оңай, тіпті WordPress пайдаланушылары мұны жасай алады, мұндай әдемі кітапхана, оны пайдаланбау ұят болар еді.
Жүктеп алу
Әзірлеушілер өз заттарын «сиқырлы» деп атағанын жақсы көреміз, бұл шын мәнінде сиқыр, әсіресе веб-әзірлеуде тәжірибесі жоқ адамдар үшін. ScrollMagic кітапханасы пайдаланушының ағымдағы айналдыру орнының орнына негізделген белгілі бір анимацияларды жасауға мүмкіндік береді. Пайдаланушы веб-сайттың белгілі бір бөлігіне жеткенде белгілі бір анимацияны іске қосу немесе іске қосу үшін ScrollMagic қолданбасын пайдалануға болады; олардың айналдыру жолағына негізделген. Белгілі бір веб-сайт элементін белгілі бір орынға тігіп, оны пайдаланушылардың қозғалысы негізінде қалдырыңыз немесе оны пайдаланушымен бірге жылжытыңыз. ScrollMagic сонымен қатар веб-сайтыңызға Параллаксты қосуға және басқа керемет нәрселерді жасауға көмектеседі.
Жүктеп алуjQuery үшін премиум анимациялар кітапханалары
Тегін әзірлеуші болу оңай емес, бірақ қоғамдастықтан алған мақтау шынымен таңғажайып нәрсені құруға жұмсалған ұзақ сағаттардан асып түседі және айтудың қажеті жоқ — анимацияға қатысты кітапханалар мен мысалдар көп уақытты алады және көп уақыт алады. оларды шын мәнінде дұрыс қабылдау үшін тестілеу. Сонымен, осы жиында жұмысы ортақ болған әзірлеушілер мен дизайнерлерге үлкен реквизиттер, енді премиум құралдар мен кітапханаларға көшіп, адамдар белсенді түрде құрып, дайындап жатқан тағы нені таба алатынымызды көретін кез келді. сату. Төмендегі кітапханаларды тегін кітапханаларыңыздай ләззат алыңыз.
Өтпелі сырғытпа

Егер сіз веб-сайт тәжірибесін жақсарту жолдарын іздесеңіз, ұқыпты және заманауи жүгірткіні қосқыңыз келуі мүмкін. Оны бірінші бетте, бүктеменің үстінде орналастырыңыз және сіз барлық келушілерді шолуды жалғастыруға және онлайн қатысуыңыз туралы көбірек білуге ынталандыратын күшті алғашқы әсер жасай аласыз. Бірде мұндай құрал Transition Slider болып табылады. Ол әркімнің шұлығын жұлып алатын көптеген әртүрлі өтпелі әсерлерді ұсынады. Плагин сурет пен бейне мазмұнымен керемет жұмыс істейді, бұл күшті әсерді қалыптастыруды қамтамасыз етеді.
Бір қарағанда, Transition Slider кез келген басқа классикалық жүгірткі сияқты. Дегенмен, ол сізге күшті мүмкіндіктер мен функцияларды қосқанда, қалғанының бәрі тарихқа айналады. Сондай-ақ оны дәл баптау және веб-талаптарыңызға сәйкес ету үшін толығымен теңшеуге болады. Ол барлық мобильді құрылғыларда және заманауи веб-браузерлерде де жұмыс істейді. Слайдшоуды қосып, өзгеріс жасаңыз.
Жүктеп алуЖол төсеу

Фоныңызды бұлыңғыр және қызықсыз ұстаудың орнына Pave көмегімен өзгеріс жасаңыз. Бұл интерактивті изометриялық фон жасайтын қарапайым құрал. Pave сіздің қонақтарыңызды ұзағырақ ұстайтын қызықты тәжірибе жасайды. Олар тіпті мазмұныңызды тереңірек зерттегенге дейін біраз уақыт әсерлермен ойнап жүргенін табуы мүмкін. Маған сеніңіз, бұл мен Pave-тің тікелей алдын ала қарау бетіне түскен кезде болды. Оны көріңіз және оны өзіңіз көріңіз.
Pave мүмкіндіктерінің кейбірі - 3D эффектісі, таңғажайып анимациялар, 100% мобильді дайындығы және толық кросс-шолғыш үйлесімділігі. Орнату процесі, сонымен қатар басқару және техникалық қызмет көрсету - бұл балалардың ойыны. Әрине, макеттерді өзгертуге болады, бірақ олардың қажеттіліктеріңіз бен талаптарыңызға сәйкес келетінін тапсаңыз. Басқаша айтқанда, Pave көмегімен брендингіңізді мүлдем жаңа деңгейге көтеріп, пайдаланушы тәжірибеңізді арттырыңыз.
Жүктеп алу
Меңзерді белгішенің немесе нысанның үстіне апару және ол қандай да бір анимацияны орындау кезінде меңзерді апару әсері. Ал кейбіреулері басқаларға қарағанда салқын. Қаладағы веб-сайтыңызда ең жақсы жылжыту эффектілеріне ие болу үшін Magic Hover JS - бұл сізге жақсы әсер ететін керемет плагин.
Magic Hover JS үстелге сіз өзіңіздің артықшылығыңыз үшін пайдалануға болатын көптеген түрлі опцияларды ұсынады. Magic Hover JS көмегімен сіз барлығының назарын аударасыз және тіпті көпшіліктің сезімін арттырасыз (жымиып оқу). Егер бұл сүйкімді тауық еті мен пиццаны жақсы көретін жүрек сізді күлдірмесе, жай ғана басқа мысалдарды тексере беріңіз, бір нәрсе толқуды тудырады. Қысқаша айтқанда, Magic Hover JS - оңай орнату және таңдауға болатын бірнеше опциялары бар jQuery плагині. Кейде бұл сізге көпшіліктен ерекшеленуге көмектесетін мәліметтер.
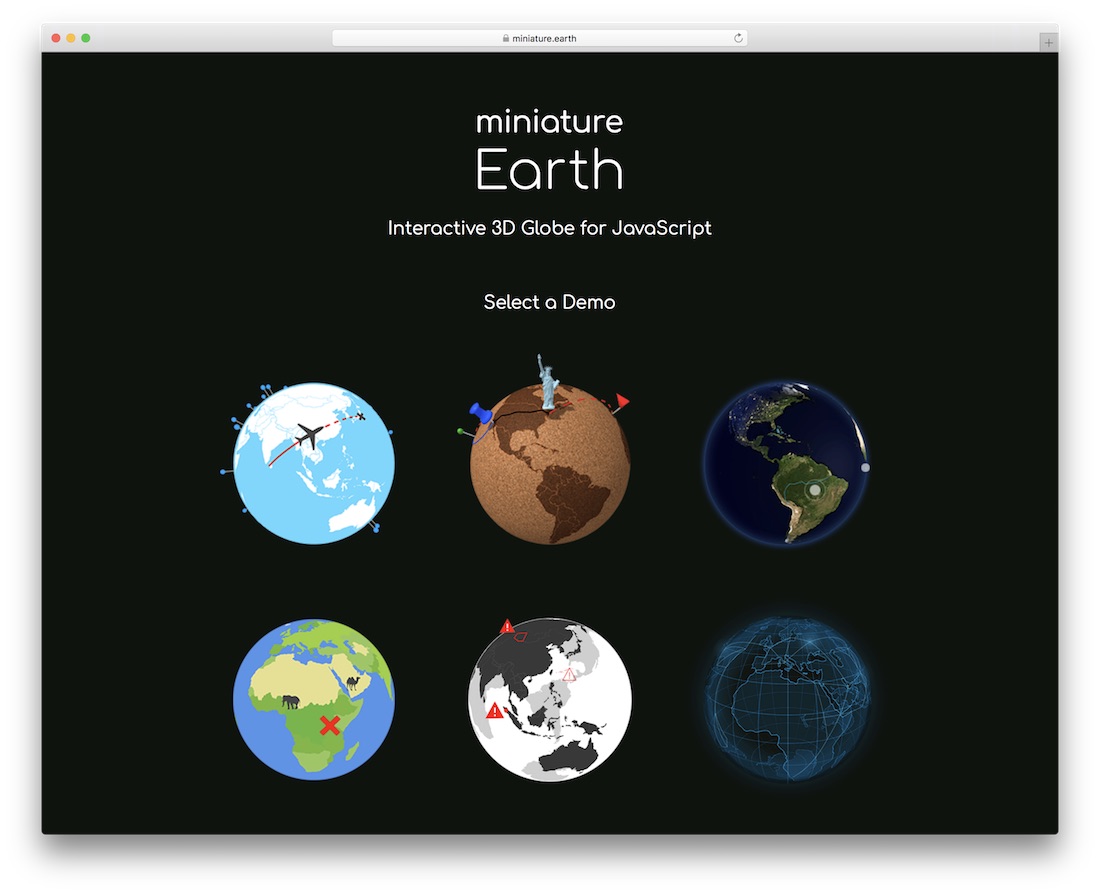
Жүктеп алуМиниатюралық Жер

Бұл келесі сіздің қызығушылығыңызды оятатыны сөзсіз. Егер сіз саяхатқа қатысты қандай да бір жобаға, тіпті білімге, ойындарға, ауа райына және жаңалықтарға қатысатын болсаңыз, бұл жақсы жұмыс істейді. Шын мәнінде, бұл Миниатюралық Жерді не үшін пайдаланғыңыз келетінін анықтайтын сіздің қиялыңыз. Және плагиннің атауы өте түсінікті. Бұл JavaScript үшін интерактивті 3D глобустан басқа ештеңе емес. Плагиннің керемет жағы - жүктеуге болатын бір ғана файл бар - ешқандай кедергі жоқ.
Сіз тәжірибені арттыратын әртүрлі интерактивті глобус нұсқаларын пайдалана аласыз. Мысалы, сіз саяхат туралы шытырман оқиға туралы жазуыңыз мүмкін және пайдаланушы айналдырып, мазмұнды оқығанда, Миниатюралық Жер байланысады, айналады және анимациялық сипаттарды көрсетеді. Миниатюралық Жерде сонымен қатар кірістірілген маркерлер бар, бірақ дизайнды брендинг ережелеріне сәйкес келгенше теңшеуге болады.
Жүктеп алуJQuery көмегімен анимацияны қолдайтын кітапханалардың, сценарийлердің және плагиндердің керемет жиыны. Әрине, біз jQuery анимацияларының «мысалдарын» көрсететін қарапайым пост жасау тәсілін қолдана алмадық, біз пайдаланушылар өзіңіздің jQuery анимацияларын жасау және оларды ішінде пайдалану кезінде жүргізуші орнында өзін жайлы сезінуін қалаймыз. сіздің UI және UX.
Colorlib сайтына кіріп, осы мақаланы оқығаныңыз үшін рахмет! Біз оны жоғары бағалаймыз! Енді сіз біздің тегін пайдалануды үйренгіңіз келуі мүмкін.
Алекс дизайн, әзірлеу және шағын бизнесте 10 жылдан астам тәжірибесі бар штаттан тыс жазушы. Оның жұмысы Entrepreneur, Huffington Post, TheNextWeb және т.б. сияқты басылымдарда жарияланған. Сіз оның жеке жазбасын The Divine Indigo сайтынан таба аласыз.
Ақпаратты ашу:Бұл бетте сіз аталған өнімді сатып алуды таңдасаңыз, комиссия алуымызға әкелетін сыртқы серіктестік сілтемелері бар. Бұл беттегі пікірлер біздікі және біз оң пікірлер үшін қосымша бонус алмаймыз.
Автордан:Бүгінгі тақырып блогта пайдалану үшін анимациялар жасау болмақ. Бұл мақалада мен сізді WordPress-ке интерактивті және анимациялық мазмұнды енгізуге арналған жаңа WordPress плагинімен таныстырғым келеді: WordPress үшін Tumult Hype Animations.
Қосымша өзара әрекеттесу және экспорттау мүмкіндіктері
On Enter Viewport әрекетін пайдаланып, анимацияны тек көрінетін кезде ғана бастауға болады. Мұны істеу Әрекет инспекторында ашылмалы тізімді таңдау сияқты оңай.

Өзіңізді тек HTML5 жобасының экспортымен шектемеңіз. Әлеуметтік бөлісу үшін жеке кадрларды, анимациялық GIF файлдарын немесе тіпті бейнелерді тікелей Tumult Hype-тен оңай экспорттай аласыз. Бұл экспорттық пішімдерді WordPress жазбаларындағы суреттер үшін Twitter және Facebook-те әлеуметтік бөлісу картасы ретінде немесе тіпті тизер бейне ретінде пайдалануға болады.
Техникалық ескертулер
Төменде WordPress плагині қалай жұмыс істейтіні туралы бірнеше техникалық ескертпелер берілген. Hype туралы қосымша ақпарат Hype туралы жиі қойылатын сұрақтар бетінде.
Барлық жүктеп салулар WordPress орнатуыңыздағы wp-content қалтасында сақталады. Қосымша сервер инфрақұрылымы қажет емес.
Енгізілген код рендерлік блоктаушы JS коды болып табылады. Hype анимациясын DIV арқылы кірістірудің орнына iframe арқылы кірістіруді таңдауға болады. Tumult Hype құжатының HTML файлының басына қосылған кодқа кіру қажет болса, бұл әдіс қолайлы.
Google Analytics қолданбасында ең аз кодпен оқиғаларды немесе өзара әрекеттесулерді оңай қадағалаңыз. Мәліметтерді қараңыз.
WordPress жазбасынан айнымалы мәндерді оқыңыз және оларды анимацияны басқару үшін пайдаланыңыз: мысалы, TolumneMeadowsRoad = жабық;. Мәліметтерді қараңыз.
(Ағылшынша Graphics Interchange Format – кескіндермен алмасу пішімі) 256 түстен аспайтын форматта сапа жоғалтпай қысылған деректерді сақтауға қабілетті графикалық кескіндердің танымал растрлық пішімі.
GIF пішімі анимациялық кескіндерді қолдайды. Олар бірнеше статикалық кадрлар тізбегін, сондай-ақ әрбір кадр экранда қанша уақыт көрсетілу керектігі туралы ақпаратты білдіреді.
Жақында Интернетте анимациялық GIF өте танымал болды, бұл формат қысқа шағын бейне фрагменттерін циклге енгізуге мүмкіндік береді. Бірақ егер сіз WordPress сайтыңызға анимациялық GIF қосуға тырыссаңыз, ол жиі тұрақты статикалық кескінге айналуы мүмкін.
Бұл оқулықта біз анимациялық GIF қашан кәдімгі кескінге айналатынын, оны қалай болдырмауға болатынын және анимациялық GIF-ті WordPress жазбаларыңызға қалай дұрыс кірістіру керектігін қарастырамыз.
Неліктен анимациялық GIF WordPress-те статикалық кескінге айналады?
WordPress-те кіріктірілген ыңғайлы медиа файлдар кітапханасы бар, ол арқылы сайтқа жаңа суреттерді жүктеп салуға және қосуға болады. Жаңа суретті жүктеп салған кезде, WordPress автоматты түрде сол кескіннің әртүрлі өлшемдегі бірнеше көшірмелерін жасайды.
WordPress жасайды Суреттің 3 данасы:
- Нобай (нобай суреті)
- Орташа
- Үлкен
Сонымен қатар, әрине, түпнұсқа сурет толық көлемде қалады.

Сонымен, GIF анимациясының мәселесі мынада, WordPress мұндай файлдың көшірмелерін жүктегенде және жасағанда, тек осы анимацияның бірінші кадрын нобай, орташа және үлкен өлшемдерге арналған көшірме ретінде сақтайды.
Ал егер сіз осы GIF файлын постыңызға осы өлшемдердің біріне енгізсеңіз, анимацияның орнына бірінші кадры бар статикалық кескін аласыз.
WordPress-те анимациялық GIF-ті қалай дұрыс қосуға болады
Постты өңдеу режимінде түймені басу арқылы GIF файлын жүктеп салыңыз Медиа файлды қосыңыз:

Файлды жүктеп алғаннан кейін блоктың төменгі оң жағындағы ашылмалы мәзірден оның өлшемін таңдаңыз Файлды көрсету параметрлері.
Суреттің анимациясы жұмыс істейтін жалғыз опция Толық өлшем.

Жай ғана «Толық» опциясын таңдап, суретті WordPress жазбаңызға енгізіңіз.
Толық өлшем - бұл кішірек көшірмелерді жасау кезінде WordPress өзгертпеген түпнұсқа GIF файлы және, өкінішке орай, бұл жұмыс істейтін жалғыз нұсқа.

WordPress-тегі анимациялық GIF-тің қолайсыздықтары
Бұл жағдайдағы ең маңызды қолайсыздық - түпнұсқа GIF файлының ажыратымдылығы (px өлшемі).
Айталық, сіздің GIF файлыңыздың ені 700 пиксель болса және тақырыбыңызға арналған негізгі жазба бағанының ені 650 пиксель болса, онда жазбаға енгізілген GIF бағанның шегінен асып кетеді және ол өте жағымсыз көрінеді.

Бұл жағдайда WordPress-ке жүктеп салмас бұрын компьютердегі GIF файлының ажыратымдылығын қажетті өлшемге дейін өңдеуге және азайтуға тура келеді.
Анимацияланған GIF кескіндері көбірек орын алады. Себебі, олар негізінен бір-біріне тігілген статикалық кескіндер сериясынан тұрады. Анимациядағы кадрлар неғұрлым көп болса, соңғы файл өлшемі соғұрлым үлкен болады.
Сондықтан анимациялық GIF-ке тым көп көңіл бөле алмай, бір бетте осындай көптеген файлдарды қосу ұсынылмайды. Бұл жай ғана мұндай беттің салмағын негізсіз өлшемге дейін арттырады, сонымен қатар жүктеу уақытын арттырады. Бұл ешкімге ұнамайды: келушілер де, іздеу жүйелері де, өзіңіз де.
Анимациялық кескіндерді табу үшін Giphy қолданбасын пайдалансаңыз, тегін Giphypress плагинін қолданып көріңіз. Оның көмегімен сіз Giphy дерекқорында кез келген GIF кескіндерін іздеп, әкімші панелінен шықпай-ақ WordPress сайтыңызға кірістіре аласыз.

Біз сізге WordPress жазбасына анимациялық GIF-ті қалай дұрыс қосу керектігін анықтауға көмектестік деп үміттенеміз.